Jumat, 22 Februari 2013
Cara Membuat Link Download di Blog - Dalam dunia blog selain artikel ada juga yang di sebut link, link sebagaimana kita ketahui adalah tautan yang menghubungkan antara halaman satu dengan halaman lain, situs dan situs lain termasuk link download yang tentuhnya mengarah ke situs file sharing tertentu. Contoh link adalah seperti berikut ( baca : blogspot template blog ).
Kali ini masih seputar link, saya akan share tentang cara bikin link download gratis di blogspot. Untuk membuat link download yang pertama harus kita miliki adalah file dan tentunya akun di file sharing ( seperti ziddu, googlecode, 4shared dll ). File yang ada di komputer sobat nantinya kan di upload ke salah satu file sharing tadi guna mendapatka url dari file tersebut. Kali ini kita akan membahas di file sharing ziddu saja.
1. Sign up di ziddu.com ( baca : cara membuat akun di ziddu )
2. Silahkan sobat meng-upload file ke ziddu untuk mendapatkan link downloadnya.
3. Link download dari ziddu kira - kira seperti gambar berikut.
Nah, setelah kita mendapatkan lin downloadnya, sekarang waktunya untuk membuat link downloadnya. setahu saya, ada 2 cara untuk membuat link download, yang pertama dengan mengunakan teks biasa dan kedua dengan menggunakan / menyisipkan gambar pada link download. Berikut penjelasannya.
1. Link Download Biasa
Hasilnya :
DOWNLOAD
2. Link Download Dengan Gambar
Hasilnya :
Tambahan:
Tulisan yang di cetak tebal dan berwarna merah adalah link download ( url file ) yang diambil dari file hasil upload di ziddu.
Masuk ke account google anda jika sudah buka alamat https://docs.google.com/ jika sudah anda tinggal klik CREATE seperti terlihat gambar di bawah ini

=> Langkah selanjutnya untuk Membuat Form Online Gratis dengan google docs anda pilih menu Form kemudian akan terbuka kemudian anda edit Question titlenya misalnya diganti dengan NAMA kemudian klik done maka akan terlihat seperti di bawah ini

=> Bagaimana apa ada yang kesulitan dalam Membuat Form Online Gratis dengan google docs. ok untuk langkah berikutnya anda pilih add item di pojok kiri atas kemudian misalnya kita pilih Paragraf text seperti telihat gambar dibawah ini

=> Kemudian setelah itu anda tinggal mengedit seperti yang di lakukan awal tadi terus sampai item yang kita inginkan sudah terpenuhi dan akan tampil seperti di bawah ini

=> Langkan berikutnya dalam Membuat Form Online Gratis dengan google docs sekarang anda tinggal mengganti judul dan keterangan dari form yang di buat. kita bisa memilih juga template yang akan kita gunakan dengan mengklik Theme:Plain disamping Add Item Kiri atas. disitu anda tinggal memilih template yang anda sukai.
=> Untuk menampilkannya di web/blog kita tinggal klik More Actions di pojok kanan atas kemudian klik Embed setelah itu anda tinggal Copy Paste di web/blog anda. dan untuk di share ke email anda tinggal klik email this form. dari sini masih ada yang kesulitan, saya rasa tidak ya.
Read more: http://blogsauted.blogspot.com/2012/10/cara-membuat-form-online-gratis-dengan.html#ixzz2LhIbt48W
- Kita harus mendownload terlebih terlebih dahulu di https://support.skype.comAtau buka mesin perambah internet www.google.com

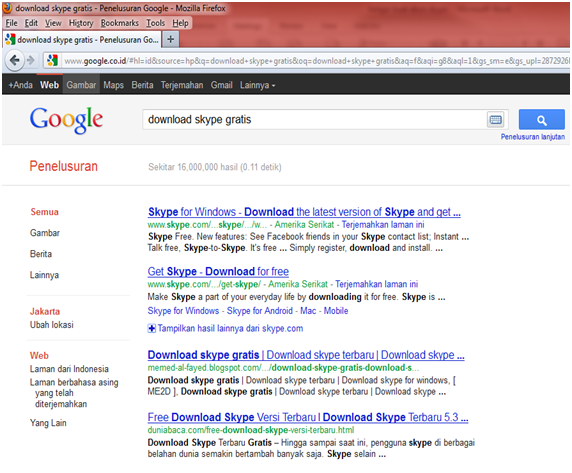
- Masukkan kata kunci download skype gratispada penelusur lalu enter

- Pilih dan klik


- Maka akan keluar tampilan sebagai berikut

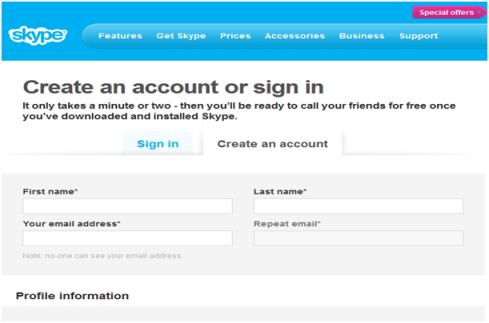
- Pilih dan klik menu ini Get Skype For Windows

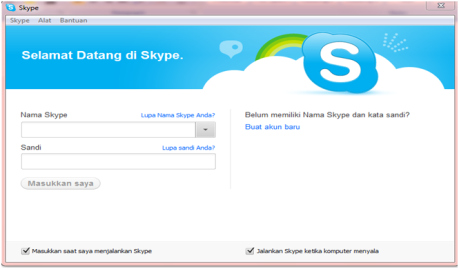
 Maka akan keluar tampilan sebagai berikut
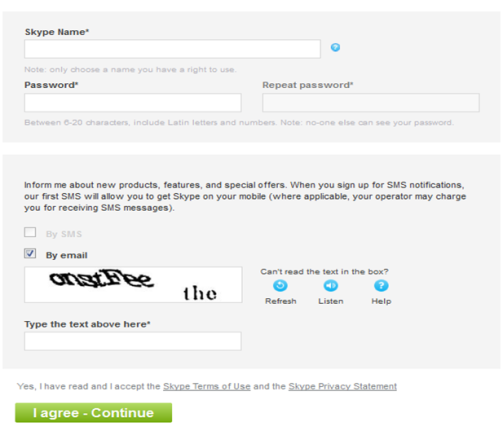
Maka akan keluar tampilan sebagai berikut
- Pilih dan klik download skype





- Lalu pilih Seve Filepada kotak dialog Opening SkypeSetup.exe

 Maka proses download akan berlangsung, tampilan dibawah adalah tampilan hasil download dengan menggunakan mozilla firox versi. 8.0. Tergantung pada mesing pendownload anda seperti : doawnload Accelerator Plus (DAP), InternetDownloadManager (IDM) dll..
Maka proses download akan berlangsung, tampilan dibawah adalah tampilan hasil download dengan menggunakan mozilla firox versi. 8.0. Tergantung pada mesing pendownload anda seperti : doawnload Accelerator Plus (DAP), InternetDownloadManager (IDM) dll..



Sabtu, 26 Januari 2013
Haloo... Belakangan ini, saya benar-benar sedang terlena dengan "chatting" di Yahoo Messenger, salah satu aplikasi "chat" yang disediakan oleh paman Yahoo. Aplikasi 'chat' ini pastinya sudah tidak asing lagi di daun telinga kalian. Mungkin di antara kalian sudah mencoba aplikasi ini. Dalam Yahoo Messenger ini, aku sudah memiliki banyak teman yang semuanya "di luar" Indonesia. Rasanya senang bisa berbagi pendapat dengan mereka. Kalian yang belum punya Y!M, buruan buat, gampang ko'!! kayak email gitu lah, yang dibutuhkan adalah hanya aplikasinya. Baiklah, kali ini saya akan memberikan informasi sedikit mengenai Cara Pasang Widget Yahoo Messenger di Blog. Widget yang seperti apa ne? Untuk lebih jelasnya silahkan lihat widget yang telah saya pasang di sidebar bagian kanan paling atas, yang saya beri judul"Chat With Me". Seperti itulah maksudnya, widget ini sangat bermanfaat agar teman atau mungkin cuma pengunjung di blog Anda bisa mengetahui apakah Anda sedang online atau offline di Y!M.
Lansung saja tanpa basa-basi, lansung saja kita ke inti permasalahannya.
1. Login ke akun blog Anda.
2. Masuk ke bagian tata letak
3. Klik Tambahkan Gadget, pilih HTML/Javascript
4. Silahkan masukkan kode di bawah ini
</a>
catatan:
Silahkan ganti id_yahoo_kamu, ganti juga angka t=0 yang berwarna biru tersebut dengan yang saya tawarkan dibawah ini:


Untuk icon 9-16


Nah, sekarang widget Ada telah selesai.. Selamat Mencoba, ingat yah add saya juga di Y!M dengan klik widget saya.
Jumat, 25 Januari 2013
#tjoretanakoeads img {margin:1px 1px;text-align:center;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-box-shadow: 1px 2px 1px #FBFBEE;-moz-box-shadow: 1px 2px 1px #ccc;box-shadow: 1px 2px 1px #FBFBEE;}
#tjoretanakoeads img:hover {-moz-opacity: 0.7;opacity: 0.7;filter:alpha(opacity=70);}
<a href="MASUKKAN-URL" target="_blank" title="TITLE-IKLAN"><img alt="ALT/TEXT GAMBAR" border="0" src="URL GAMBAR" /></a>
<a href="MASUKKAN-URL" target="_blank" title=" TITLE-IKLAN"><img alt="ALT/TEXT GAMBAR" border="0" src="URL GAMBAR" /></a>
<a href="MASUKKAN-URL" target="_blank" title="TITLE-IKLAN"><img alt="ALT/TEXT GAMBAR" border="0" src="URL GAMBAR" /></a>
<a href="MASUKKAN-URL" target="_blank" title="TITLE-IKLAN"><img alt="ALT/TEXT GAMBAR" border="0" src="URL GAMBAR" /></a>
</div>
Selasa, 22 Januari 2013

1. Log In ke Blogger.
2. Pilih Rancangan, selanjutnya Edit Html, centang Expand Template Widget.
3. Cari kode script </head>, dan letakkan kode di bawah ini tepat di bawah kode </head>.
<marquee direction='left' scrollamount='2'>Ketik Teks Yang Akan Di Tampilkan</marquee>
4. Ganti teks warna hijau dengan teks yang akan Anda Tampilkan.
5. Simpan Template.
Semoga Berhasil !!!
Cara memasang game onLine pada blog.
Memasang game onLine pada blog sebenarnya sangatlah mudah dan sudah sangat banyak di bahas oleh oleh para blogger di luar sana tapi gak ada salahnya bila kali inipun saya mengangkat postingan yang semacam,iseng aja karena gk ada kerjaan.
Oke mari kita mulai:
1.Kunjungi situs nya: http://www.khemer.com
 |
2.Pilih game yang kamu sukai seperti gambar di atas:
3. Setelah itu klik game yang kamu pilih itu dan per hatikan window di samping kananya ada embed game yang di pilih tadi copy dia dan simpan sementara pada notepad.

4.Selesai satu game,untuk game selanjutnya sama.
5.Kembali ke blog dan sigin dulu.
6.Lalu pilih entri baru kemudian HTML,paste embed code game yang tadi,jangan lupa berikan judul postingan kamu dan terahir publikasikan dan lihat hasilnya;
Demikian postingan cara pasang game online pada blog kali ini dan mudah-mudahan bermanfaat.





